aku rasa semua sehat, apalagi sedang menjalankan ibadah puasa ye kan.
Kali ini aku akan posting tutorial membuat modal serta tombol simpan, hapus, dan ubah.
sekiranya dapat saling membantu ketika kalian membutuhkan.
Jadi pertama siapkan bahan bahan seperti berikut:
1. Netbeans, Sublim, Notepad++ atau yg lainnya. Aku menggunakan Netbeans.
Jangan Lupa aktifkan Xampp sebelum menjalankan hasil kodingan Guysss....!!
2. Template seperti Css dan Js.
Download CSS disini.
Download JS disini.
3. Database, kalian bisa menggunakan sqlyog atau phpmyadmin pada web browser kalian.
Langkah langkah pengerjaan:
1. Siapkan template yang sudah di download sebelumnya ke dalam project. Pastikan project berada di file C/xampp/htdoc. Templatenya seperti gambar berikut
2. Buat database sesuai kebutuhan
3. Membuat form tabel dengan nama indeks.php lalu isi file dengan script berikut
Setelah semua script sudah dimasukkan, kita Run hasil kodingan kita di web browser dengan query localhost/namaprojectkalian lalu enter. Maka hasilnya akan seperti ini
4. Membuat file koneksi ke databse dengan script berikut.
nama database disesuaikan dengan yang telah dibuat sebelumnya.
5. Membuat tampilan modal dengan script berikut ini
6. Setelah membuat modal tersebut, kita akan membuat tombol simpan dengan membuat file simpan.php lalu isikan script berikut ini
7. Langkah selanjutnya adalah membuat tombol ubah pada aksi agar berfungsi, sehingga nantinya kita dapat mengubah data sesuai keinginan. isikan script berikut pada ubah.php
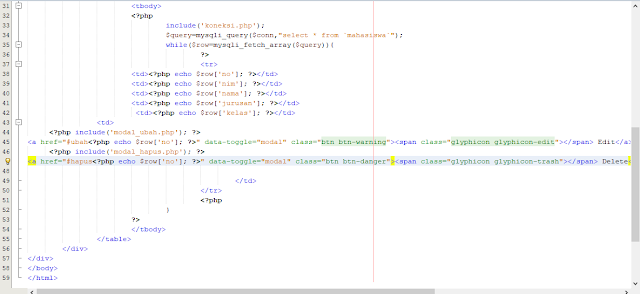
lalu buat file modal_ubah.php agar fungsi ubah dapat dijalankan. berikut scriptnya
Setelah itu kita running lagi dengan merefresh web browser project kita. maka tampilan awalnya seperti ini
Setelah data diubah, klik simpan lalu hasilnya akan berubah jadi seperti ini
Awalnya pada jurusan teksnya adalah Ti, setelah diubah textnya menjadi Informatika.
8. Selanjutnya kita akan membuat tombol hapus dengan script berikut ini. tuliskan pada file php hapus.php
Lalu buat script modal_hapus.php untuk memanggil tombol hapus agar bisa digunakan dengan script berikut
jika sudah, running lagi project kita lalu coba hapus data
Jika kita klik delete, maka data kita akan terhapus.
Terima kasih Guyysss...!!!
mungkin itu tutorial singkat dari aku, semoga bermanfaat.
jikalau ada kekurangan mohon ditambahkan di kolom komentar.
seyouu next tutor ;)

















Tidak ada komentar:
Posting Komentar