- Laptop/pc
- Aplikasi Netbeans
- xampp yang sudah aktif Apache-nya
- wedangan
- stamina yang kuat
1. Baik, dimulai dari langkah pertama yaitu membuka Netbeans dan menjalankannya. Setelah masuk dalam Netbeans, buat project baru dengan mengklik New Project
2. Setelah memilih New Project akan muncul tampilan seperti ini.
Pilih PHP project dibagian Categories lalu pilih PHP Application dibagian projectnya seperti gambar dibawah ini, lalu klik next>
3. Setelah itu klik next dan akan muncul tampilan dibawah ini.
Nah, dibagian ini kita akan memberi nama project kita sesuai apa yang ingin kita buat. Disini saya memberi nama projeknya TutorialHTML5. Karena kali ini kita akan membahas tentang tag dasar HTML 5. Setelah projek diberi nama langsung klik Finish teman. Maka kita berhasil masuk ke dalam halaman projek yang akan kita buat seperti gambar berikut:
Setelah itu racik Bootsrap , gambar dan yang lainnya seperti yang ada di postingan sebelumnya. Lalu, saatnya kita ngoding.....!!!
Kita harus membuat bagian kepalanya dulu dengan script berikut:
Setelah itu kita membuat bagian bodynya dengan script berikut;
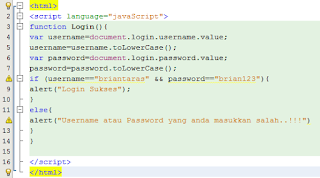
Setelah itu baru kita buat bagian alert dengan javascriptnya dengan script berikut:
dan yang terakhir adalah hasilnya....!!!!
maaf karena saya tidak melampirkan running dari pekerjaan saya dikarenakan xampp saya tidak mau berjalan padahal sudah di restart beberapa kali. Jadi contoh allertnya sebagai berikut:
Mungkin itu saja yang bisa saya sampaikan, kurang lebihnya bisa ditambahkan di kolom komentar :)








Tidak ada komentar:
Posting Komentar